Companion Widget

The Companion Widget brings daily.dev functionality directly to article pages, allowing you to upvote, comment, and bookmark posts without leaving the original site.
See the Companion Widget in action and discover how it transforms your browsing experience with daily.dev features directly on article pages.
Activating the Companion
Enable the Companion Widget in just a few steps:
- Locate the Activation Button: Open a daily.dev new tab and look for the purple button next to your profile picture in the top right.
- Update if Needed: No purple button? Download the latest extension version (requires v3.16.4+).
- Grant Permissions: Click the purple button and accept the requested permissions. These allow us to:
- Detect if the current page exists in our database
- Inject the Companion Widget when appropriate
- Confirm Activation: You'll be redirected to our Companion overview page to confirm setup.
Permissions are minimal and only used to check page URLs against our database and display the widget. No personal browsing data is collected. :::
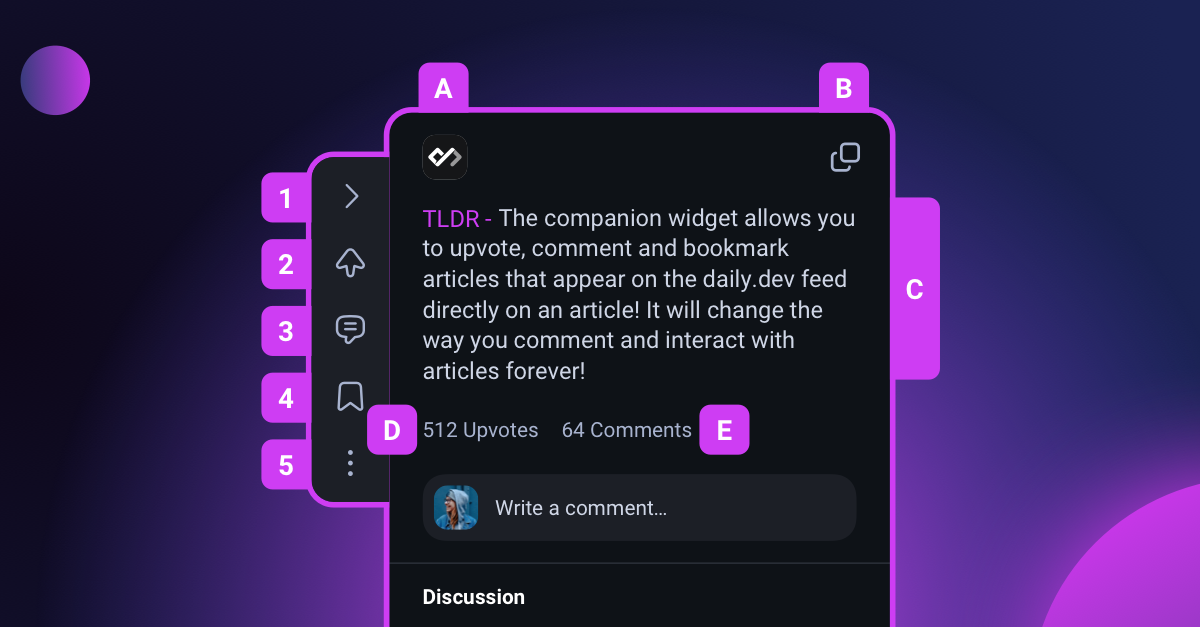
Core Features
The Companion Widget brings all essential daily.dev functionality directly to article pages:

✨ Collapse/Expand: Toggle widget visibility while preserving TLDR summaries, vote counts, and comment previews
✨ Upvote: Support quality content and help surface the best posts to the community
✨ Comment: Join discussions with full Markdown support and @mention functionality
✨ Bookmark: Save articles for later reference in your personal collection
✨ Options Menu: Access advanced features including:
- View full discussion on daily.dev
- Share via social media or direct links
- Report inappropriate content
- Submit feedback
- Disable widget when needed
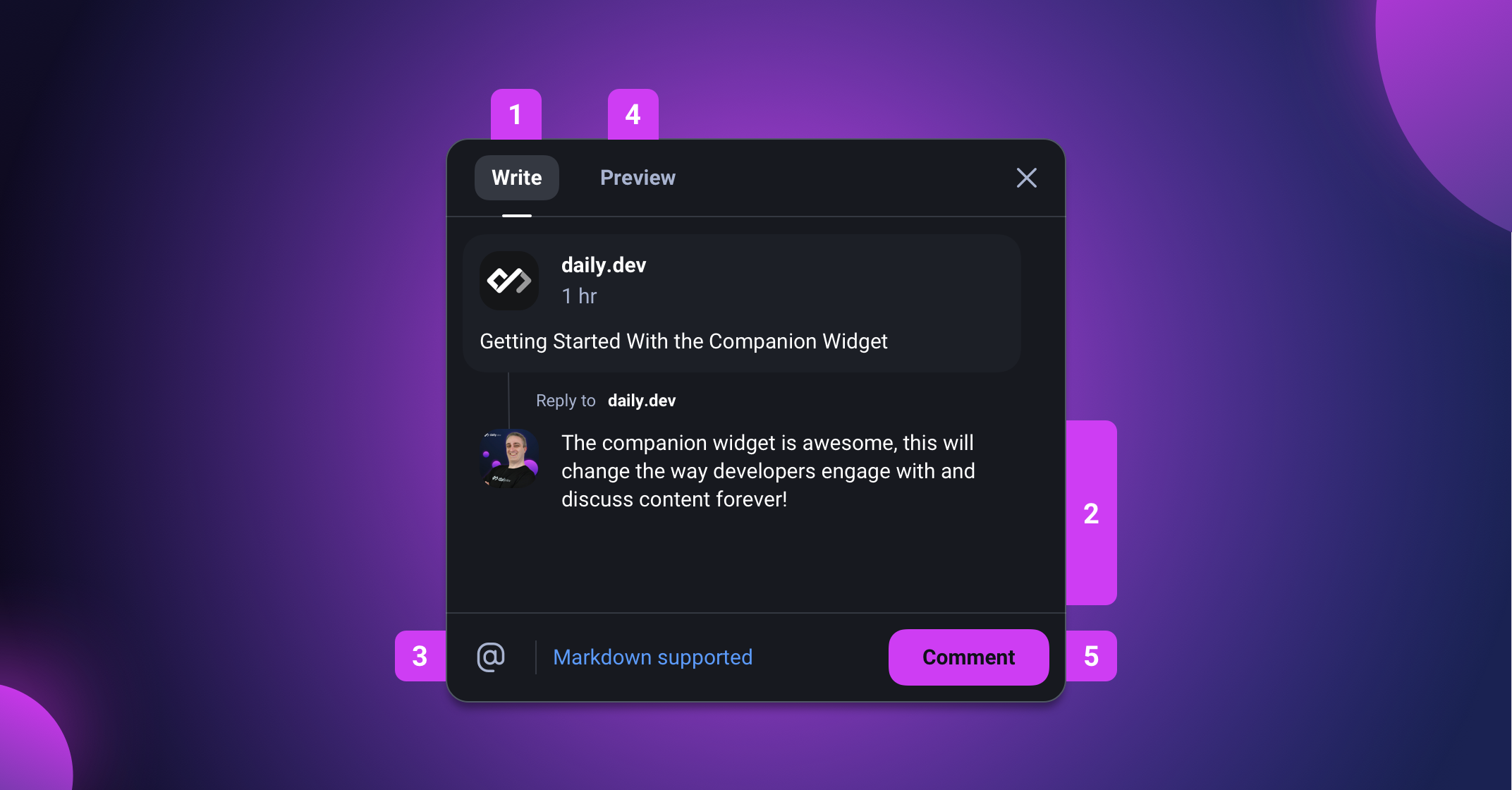
Enhanced Comment Experience

The comment interface provides a full-featured discussion experience:
- Write/Preview Toggle: Switch between editing and preview modes
- Markdown Support: Format comments with full Markdown compatibility
- @Mentions: Tag community members using @username syntax
- Live Preview: Review formatting before publishing
- One-Click Publishing: Share your insights instantly with the community
The best discussions happen when developers share experiences, ask thoughtful questions, and provide constructive feedback. Your contributions help build a stronger community.
Privacy & Performance
The Companion Widget operates with privacy and performance in mind:
- Minimal Data Collection: Only page URLs are checked against our database
- Action Tracking: When active, user interactions (upvotes, comments, bookmarks) are linked to your account
- Performance First: URL checks happen only on page load, ensuring zero impact on browsing performance
- No Personal Data: No sensitive browsing information is collected or stored
Troubleshooting
Companion Widget not appearing? Here's how to resolve common issues:
Quick Fixes
-
Update Your Extension: Ensure you're running daily.dev extension v3.16.4 or later. Download the latest version.
-
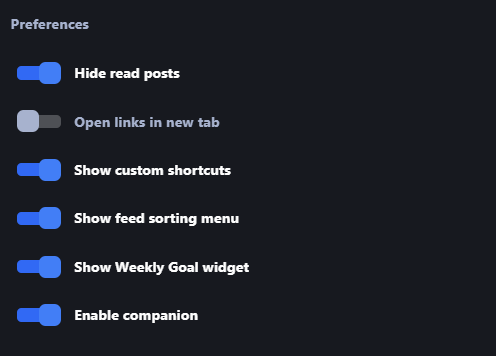
Check Settings: Verify the Companion is enabled:
- Open daily.dev extension
- Go to Customize → Preferences
- Toggle "Enable companion" to ON

- Page Compatibility: The widget only appears on articles in our database. Try visiting a different tech article or blog post.
Still Having Issues?
If problems persist:
- Report bugs: Use our GitHub issue template
- General support: Submit feedback through our contact form
Include your extension version, browser details, and the specific page URL when reporting issues for faster resolution.